Bạn đang học thiết kế? Bạn muốn tìm top các Font chữ đẹp miễn phí và các Font chữ tiếng Việt đẹp cho thiết kế của mình? Bài viết này sẽ giúp bạn tải hơn 100 Font chữ đẹp miễn phí cho thiết kế Website chuyên nghiệp, thiết kế đồ họa Photoshop/Figma/XD và Font chữ đẹp miễn phí cho bộ Office như Powerpoint, Word, Excel. Bắt đầu thôi nào!

1. Phân loại Font chữ
Font chữ (hay phông chữ) là một tập hợp hoàn chỉnh của các ký tự bao gồm: chữ cái, số, dấu câu và kí tự đặc biệt,…theo cùng một định dạng, kiểu dáng và kích cỡ.
Để tìm kiếm đúng Font chữ đẹp sử dụng theo các chuyên môn, bạn nên tham khảo về cách phân loại Font chữ. Các kiểu Font chữ phổ biến:
- Font mặc định (default Font):
- Font chữ có chân (Serif)
- Font chữ không chân (Sans Serif)
- Font Display
- Font ký hiệu (Symbol)
- Font thiết kế riêng: Font chữ được tạo ra theo sở thích và cá tính của người dùng, giúp tạo điểm nhấn và sự khác biệt.
2. Các Font chữ đẹp (phông chữ) tiếng Việt được tải nhiều nhất trong Google Font

Google Font là kho font chữ miễn phí từ Google, gồm nhiều phông chữ đẹp và phù hợp với nhiều ngôn ngữ khác nhau như tiếng Việt, tiếng Anh, tiếng Trung…. Cho phép người dùng sử dụng Font chữ này để hiển thị văn bản trên website của mình.
Bạn đang tìm kiếm một Font chữ (phông chữ) cực chất tiếng Việt đẹp và áp dụng cho nhiều ngành nghề? Đây là những Font chữ được tuyển chọn từ Google Font, với kho Font chữ miễn phí và có hỗ trợ Tiếng Việt:
- Font Roboto: Kiểu dáng thiên về văn phòng và soạn thảo văn bản, ưu điểm là hiển thị rõ ràng, dễ đọc và sắc nét.

- Font Arima: Nét chữ giống kiểu viết tay, nắn nót, gọn gàng và có thể dùng làm tiêu đề lớn trên giao diện của website.
- Font Noto Sans: Noto Sans là một Font khá đẹp và được sử dụng nhiều, hiển thị tương thích với hơn 30 ngôn ngữ (trong đó có tiếng Việt).
- Font Open Sans: Là Font chữ dạng Sans serif, một trong các Font chữ phổ biến và được sử dụng nhiều nhất.
- Font Noto Serif: Phù hợp cho thiết kế logo, nhãn hiệu, danh thiếp, các bài đăng trên mạng xã hội,… Noto Serif có độ rộng ký tự hẹp và có nhiều móc so với Open Sans.
- Font Muli: Bạn sẽ dễ dàng lựa chọn và sử dụng Font Muli đã việt hóa vì nó phù hợp với các bộ gõ tiếng Việt. Bạn có thể kết hợp trên tất cả phần mềm và ứng dụng Windows để thiết kế đồ họa, thiết kế quảng cáo.
3. Top Font chữ phổ biến nhất dùng cho Website, Office và thiết kế giao diện Photoshop/AI/XD/Figma

Hiện nay có rất nhiều Font chữ đẹp và độc lạ trên thị trường, điều này góp phần tạo nên sự đa dạng và phong phú trong việc định dạng văn bản hay thiết kế trang web cho người dùng. Tuy nhiên, chính vì sự “quá nhiều” lại vô tình làm khó bạn trong việc lựa chọn Font chữ phù hợp. Vì vậy, bạn hãy thử tham khảo các Font chữ được gợi ý dưới đây, chúng dùng được cho cả Website, Office (Word, Excel, Powerpoint) và thiết kế giao diện Photoshop/AI/XD/Figma.
3.1 Font chữ dùng cho văn bản
- Be Vietnam Pro: Font chữ được thiết kế một cách đơn giản phù hợp với mọi loại văn bản.
- Source Sans Pro: Là một trong những Font chữ dạng Sans Serif (không chân) được Adobe phát hành vào năm 2012, Font chữ được lấy cảm hứng từ các dạng gothics.
- Playfair Display: Với thiết kế kiểu cách và cầu kỳ nhưng vẫn dễ đọc, Playfair Display sẽ là Font chữ phù hợp cho các văn bản quan trọng.
3.2 Font chữ dùng trong thiết kế
- Bangers: Thoạt nhìn Font chữ này phù hợp với các thiết kế vui vẻ, tràn đầy năng lượng.
- Lobster: Phù hợp cho thiết kế tiêu đề hay banner quảng cáo
- Dancing Script: Khá giống với chữ viết tay, kết hợp giữa nét thanh và nét đậm, làm cho phông chữ trở nên mềm mại nhưng cũng đầy phá cách.
- Pacifico: Nếu Dancing Script là sự kết hợp giữa nét thanh và đậm thì Pacifico sẽ thiên về nét đậm nhiều hơn. Các con chữ sẽ bo tròn, đều và đơn giản hơn Dancing Script.
4. Top Font chữ đẹp cho thiết kế giao diện Photoshop

Cạnh tranh giữa các website không chỉ nằm ở chất lượng nội dung mà nó còn phụ thuộc vào thiết kế giao diện của trang web. Sự tinh tế và phong cách trong thiết kế sẽ giúp trang web của bạn trở nên bắt mắt và thu hút người dùng hơn.
Việc lựa chọn Font chữ phù hợp là một trong những công việc gần như quyết định tính thẩm mỹ cho cả trang web. Nhiều nhà thiết kế mất cả ngày chỉ để tìm ra Font chữ phù hợp cho ý tưởng thiết kế của mình, nhằm đáp ứng được các tiêu chí của khách hàng. Vì vậy, mỗi designer sẽ có riêng cho mình một kho tàng Font chữ khác nhau, tạo nên phong cách và cá tính riêng.
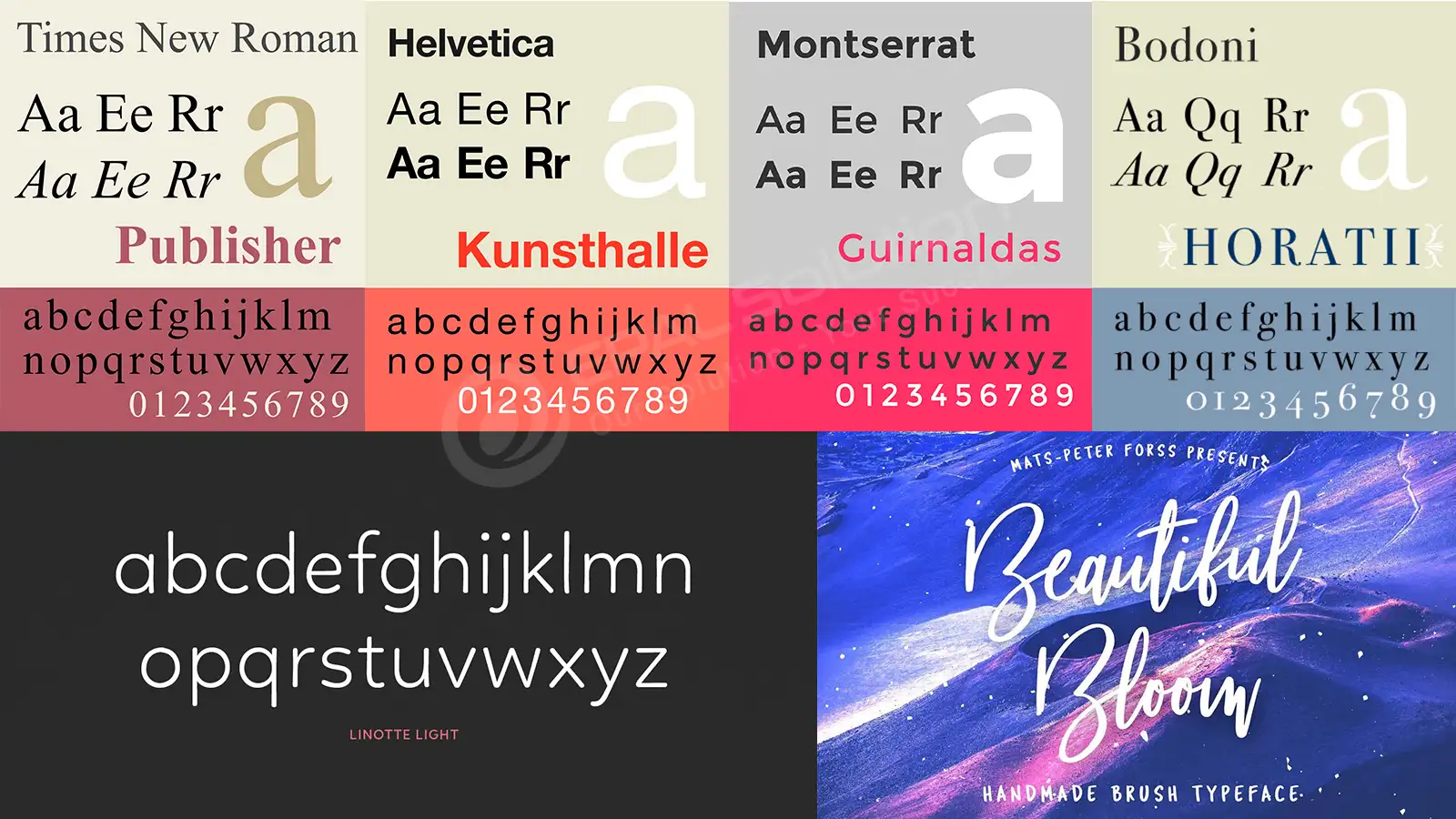
- Helvetica: Là Font chữ cơ bản và dễ sử dụng trong nhiều trường hợp khác nhau, được hầu hết các designer lựa chọn. Helvetica là một Font chữ đơn giản, hiện đại phù hợp với các thiết kế cơ bản đến chuyên nghiệp.
- Montserrat - Font chữ đẹp cho Photoshop.
- Beautiful Bloom: Những ai yêu thích nét chữ thư pháp hay viết tay có thể chọn ngay Font Beautiful Bloom. Sự mềm mại, uyển chuyển pha chút kiểu cách của nét chữ sẽ phù hợp cho các thiết kế sang trọng như: Thiệp mời, logo chữ ký hay thư cảm ơn,…

- Bodoni: Thêm một Font chữ đẹp kết hợp hài hòa giữa các nét thanh và đậm mà các designer không thể bỏ qua.
- Linotte Rounded Sans: Được thiết kế ấn tượng với các nét tròn trịa, có cấu trúc hình học vững chắc cho phép dễ đọc tốt trong các văn bản dài và kích thước nhỏ.
- Edwardian Script ITC: Đây là một Font chữ đẹp trong Photoshop với phần chữ cách điệu, thường được dùng trong trang trí thiệp cưới, thiệp mời và trình bày văn bản.
- Times New Roman: Một Font chữ quốc dân và không còn xa lạ với mọi người. Times New Roman không chỉ là Font chữ chuẩn trong soạn thảo văn bản mà còn được ưa chuộng trong Photoshop. Đây là một Font chữ thông dụng, được sử dụng nhiều nhất do được cài đặt sẵn trong phần mềm Photoshop.
5. Top 20 Font chữ đẹp nhất tiếng Việt cho website

Trong thiết kế Website, Font chữ đẹp tạo nên tính thẩm mỹ và chuyên nghiệp từ đó giúp cho giao diện website trở nên thu hút người dùng. Bạn có thể tham khảo Top 20 Font chữ tiếng Việt đẹp nhất cho website.
- Arial: Đây là Font được dùng nhiều trong nhóm Sans Serif, Font tiếng Việt đẹp, sử dụng thiết kế được cho nhiều lĩnh vực khác nhau, trong đó có website.
- Times New Roman: Một lần nữa, Font chữ này được gợi ý trong phần thiết kế website, đủ thấy sự phổ biến và tính ứng dụng cao của Font Times New Roman. Với giao diện chữ chuyên nghiệp, dễ đọc, phông chữ này được ưu tiên nhiều trong tin tức hay các ấn phẩm online trên các trang web.
- Courier new: Đây là Font chữ đẹp, được sử dụng nhiều và rất phổ biến tương tự như Times New Roman.
- Calibri: Truyền thống, đơn giản, thanh lịch là các từ miêu tả phù hợp dành cho Font chữ này.
- Tahoma: Với đường nét cơ bản, nhẹ nhàng, ít cách điệu, Font chữ này phù hợp với nội dung website, giúp người đọc dễ nhìn hơn.
- Georgia: Font chữ có kích thước khá lớn, thường dùng trong các trường hợp đặc biệt nhưng không vì vậy mà bị giới hạn sử dụng. Ngược lại, các designer khá ưa chuộng Font chữ này.
- Bookman: Kích thước nhỏ gọn những vẫn rất dễ đọc cho người dùng.
- Verdana: Là Font chữ đơn giản, dễ nhìn với kích thước vừa và nhỏ. Vì vậy, Font Verdana được dùng phổ biến trong thiết kế thực đơn nhà hàng tạo được cảm giác thân thiện cho người đọc.
- Sedgwick Ave: Thuộc Font chữ viết tay, được thiết kế để phù hợp với kích thước văn bản thông thường.
- Vollkorn: Font chữ với đường nét dứt khoát tạo cảm giác mạnh mẽ khi nhìn vào, thường dùng cho tựa đề của các bài báo và tiêu đề trong văn bản.
- Bungee Shade: Nét chữ mỏng và đường kẻ nhỏ ở giữa, kết hợp cùng hiệu ứng đổ bóng đậm, tạo sự khác biệt và nổi bật cho Font chữ Bungee Shade, phù hợp cho các biển báo vì dễ nhận biết.
- Mali: Bất ngờ khi Font chữ này được lấy cảm hứng từ nét chữ viết tay của học sinh, nhỏ gọn, dễ thương nhưng không kém phần sang trọng.
- Amatic SC: Phông chữ khá cách điệu và cá tính, phù hợp với các designer muốn phá cách tạo sự mới mẻ trong phong cách.
- Museo Moderno: Kiểu dáng tròn đều, thanh lịch nhưng không kém phần độc đáo.
- Roboto: Phông chữ này được đánh giá là hiện đại, dễ tiếp cận với người dùng. Ngoài ra, bạn có thể lựa chọn các kiểu nét đậm nhạt khác nhau của phông chữ sao cho phù hợp với sở thích của mình.
- Patrick Hand: Phông chữ được dựa trên chữ viết tay của chính nhà thiết kế Patrick Wagesreiter. Sau này được phát triển lên để mang lại hiệu ứng viết tay ấn tượng.
- Copperplate: Vì Font chữ chỉ có kiểu chữ in hoa, nên các designer thường sử dụng trong việc thiết kế tiêu đề và đề mục.
- Dancing Script: Như tên gọi, phông chữ này khi bạn nhìn vào sẽ tạo cảm giác như chúng đang nhảy múa. Sự kết hợp hài hòa giữa nét thanh và đậm của Dancing Script mang đến cảm giác mềm mại, nắn nót và vô cùng chỉnh chu.
- Garamond: Font chữ được sử dụng khá phổ biến đặc biệt trong lĩnh vực giáo dục
- Pacifico: Phông chữ cuối cùng trong danh sách đề cử lần này sẽ là Pacifico. Với nét bút lông độc đáo, tròn trịa và tinh tế, phông chữ được sử dụng thiết kế trong nhiều lĩnh vực với đa ngành nghề.
6. Những lưu ý khi chọn Font chữ phù hợp cho mục đích hiển thị nội dung:
- Font chữ phải dễ đọc, dễ nhìn
- Chọn kích cỡ, màu sắc để hài hòa với thiết kế chung
- Chọn Font chữ phù hợp theo ngành nghề/sự kiện: Ví dụ thiệp đám cưới Font phải hoa văn, cách điệu, sang trọng…
- Chọn Font chữ phù hợp theo đối tượng xem: Ví dụ Font cho trẻ em - mẹ bầu… phải màu sắc, tươi mới và vui nhộn.
Như bạn đã thấy, nhắc đến Font chữ là sẽ có một kho tàng để bạn tìm hiểu và sưu tầm. Sẽ còn rất nhiều những Font chữ độc đáo, mới lạ và ấn tượng đang đợi bạn khám phá. Hi vọng bài viết này sẽ giúp ích cho bạn trong việc lựa chọn những phông chữ phù hợp với nội dung và cá tính của mình. Chúc bạn thành công!
7. Link tải hơn 100 font chữ đẹp miễn phí cho thiết kế website, đồ họa Photoshop và Office Powerpoint, Word, Excel
- Link Google Drive:
- Click để tải xuống font.
- Mật khẩu giải nén: epal.vn
- Link One Drive:
- Click để tải xuống font.
- Mật khẩu giải nén: epal.vn
Xem thêm:
- Hướng dẫn cách tìm font chữ đẹp và cài đặt font chữ cho website wordpress













